Intro
In response to the challenges encountered by our users, the business sought to alleviate their frustrations by introducing a streamlined, no-code experience aimed at simplifying the process of adding interactivity to their workbooks. Upon analysing user feedback, which indicated that 90% found the existing experience cumbersome and unpleasant, it became evident that improvements were urgently needed. Through rigorous research and testing, we delved deeper into understanding user pain points surrounding actions. Subsequently, we unearthed valuable insights that guided our iterative design process, ultimately refining the existing interface to better align with user needs and expectations.
Pains
• The canvas is a set size and becomes crowded really quickly
• There is no simple way to zoom in and out and navigate around the actions canvas
• If users have many actions, they often forget what they've created and it takes a long time to go through them all and remember what they were created for.
• No quick way to redo or undo - if deleted by mistake, there is no way to get that back and they need to recreate the action from scratch.
Gains
• To be able to add interactivity into a workbook using a no-code platform similar to Blockly or Scratch.
• To be able to have one space for everything rather than multiple areas where actions are hidden.
• To easily collaborate and leave notes for themselves or team members so that actions are understood at a glance, for eg: "This action is linked to the button on page 1 and is used for navigating from page 1 to 2."
• To be able to redo or undo easily at the click of a button
As a busy BI expert, Cathy needs a quick and easy way to add complex interactivity to her workbooks and charts so that the business can click through, filter and interact with her report.
She gets frustrated when she forgets what Actions she's created and has to go through each one to find what she's looking for.
She gets frustrated when she forgets what Actions she's created and has to go through each one to find what she's looking for.
She also wants a way of organising her space in one screen rather than on multiple screens which make her click through even more spaces and waste her time.
Ideation
Looking at other no-code experiences, combined with direct and indirect competitor research, I ideated with my cross-functional team including product managers and engineers to design the best solution for implementation and to validate viability.
From the research conducted we found that there were 3 user insights where we could significantly improve the Actions experience and deliver quick wins for our users.
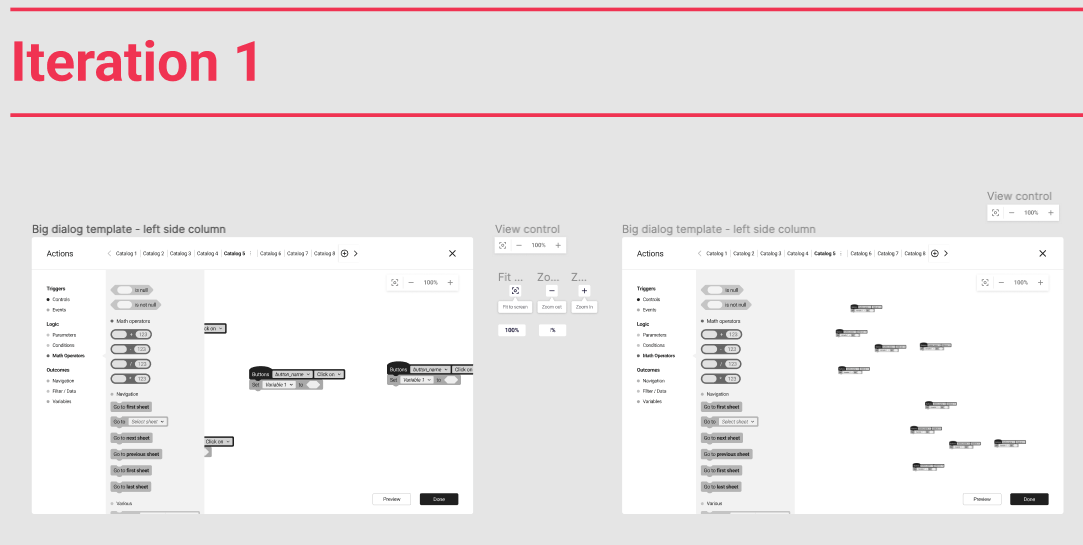
1: Adding a redo & undo in the control bar
1: Adding a redo & undo in the control bar
2: Allowing for zooming in and out as well as fit-to-screen on the canvas, giving our users one space to organise their actions
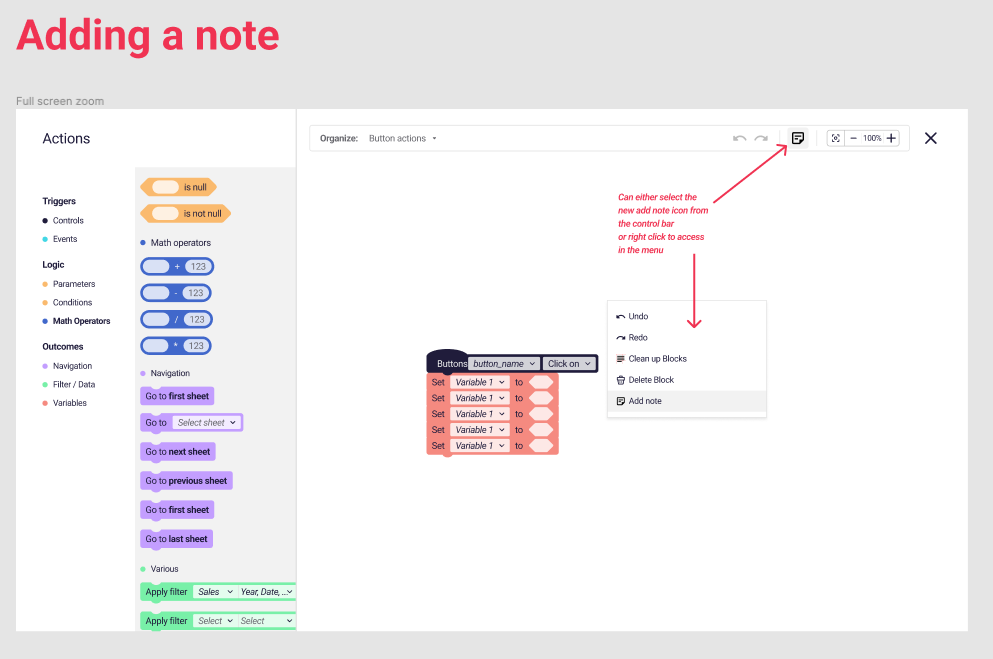
3: The ability to add notes for themselves to save time trying to remember what an action was created for



Design
I tested the low-fidelity prototypes with 5 users and my tribe to refine the flows and to find any areas for improvement. I then iterated on the lo-fi prototypes and took the preferred flows across to high-fidelity prototypes including handover notes and design files for the developers.



Findings and next steps
These were 3 very quick wins that we were able to easily and successfully add to the product. They were small changes that made a big difference in the user's experience.
100% of users we tested the final prototypes with agreed that it was a vast improvement from the existing Actions experience. We continued to get positive feedback from customers once this feature was shipped.
"This feels way more intuitive and is exactly what I needed,
Thank you!"
Elizabeth, BI consultant
Elizabeth, BI consultant